When two values are specified The first value is applied to top and bottom and The second value is applied to the left and right. The border-image property is one of the CSS3 properties.

The Border Image Css Shorthand How And When To Use It
The border-image-width property can take from one to four values top right bottom and left sides.

. If the second one is also omitted it is the. If the value is none or if the image cannot be displayed the border styles will be used. To center the border image on the edge of the elements background we will make the outset values equal to half of the width values.
The border-image property can be applied to all elements except the elements of the internal table such as tr th td when border-collapse is set to collapse. Url image-pathpng none initial inherit. With the help of the other border-image properties this property is specified.
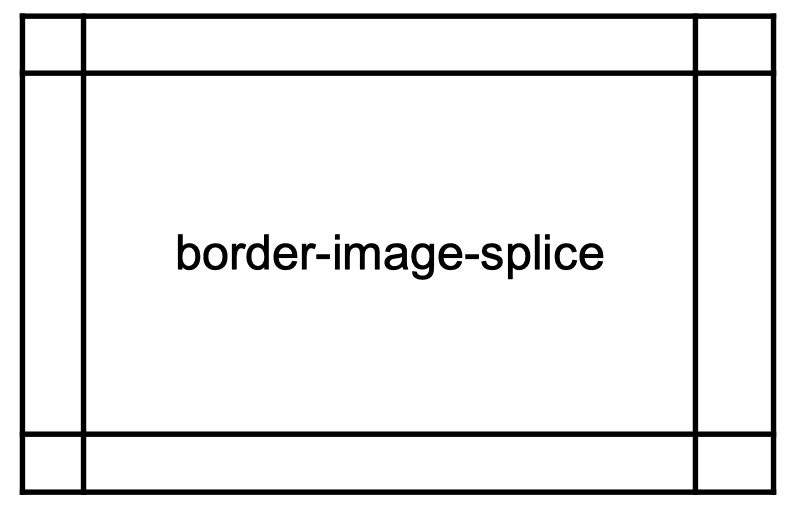
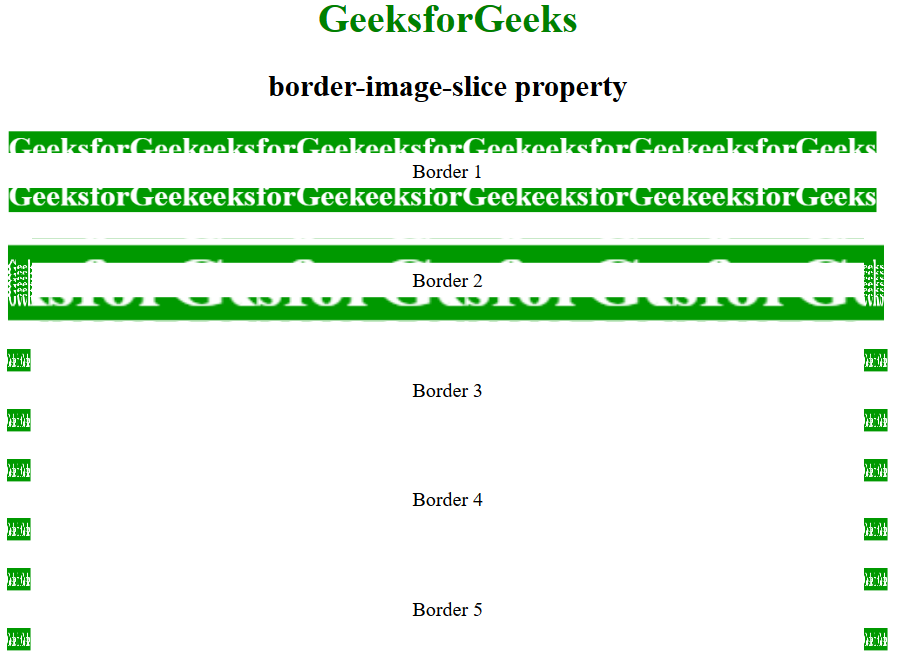
Specifies how the image should be sliced. The border-image CSS property specifies how an image is to be used in place of the border styles. The border-image-width property can be specified using one two or three or.
The following table summarizes the usages context and the version history of this. If the value of this property is greater than the border-width of the element then the border image will get extended beyond the padding or the content edge. If the value is set to none or if the image cannot be displayed the border styles will be used.
The CSS border-image-source property sets the source image for creating an elements border image. Its default value is none. The CSS border-image property allows you to specify an image to be used instead of the normal border around an element.
The border-image-source property specifies the path to the image to be used as a border instead of the normal border around an element. Border-image-source - If the value is. Also look at the border-image property a shorthand property for setting all the.
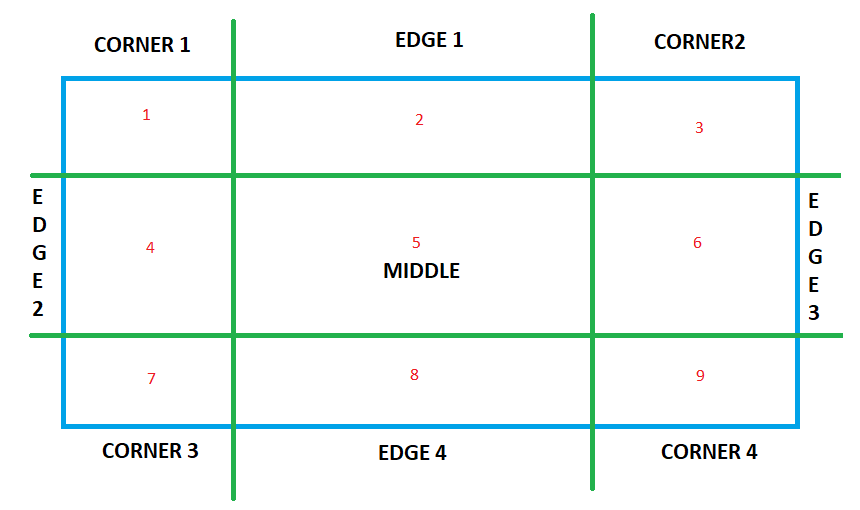
The border-image property takes the image and slices it into nine sections like a tic-tac-toe board. If the third one is also omitted it is the same as the first. The border-image-width property in CSS is identified for setting the width of the border-image of an element.
The border-image-source property is one of the CSS3 properties. The border-image property is a shorthand property for setting border-image-source border-image-slice border-image-width border-image-outset and border-image-repeat. Omitted values are set to their initial values.
The image is always sliced into 9 sections. 4 corners 4 edges and one middle section. The shorthand border-image property allows to specify an image as the border around an element.
No image is specified. The border-image-source property specifies the path to the image to be used as a border instead of the normal border around an element. The specified image can be divided into regions with the help of border-image-slice property.
If border-color is omitted the color applied will be the color of the text. To match the size of a single diamond we will use a value of 81 divided by 3 or 27 for slicing the image into corner and edge regions. The border-image-source CSS property sets the source image used to create an elements border image.
If only one value is provided it is applied to all four sides. If the value is none or if the image cannot be displayed the border styles will be used. The border-image-slice property is used to divide the source image into regions which are then dynamically applied to the final border image.
It then places the corners at the corners and the middle sections are repeated or stretched as. The border property is a shorthand property for. All elements except internal table elements when border-collapse is collapse.
This is a shorthand property for setting border-image-source border-image-slice border-image-width border-image-outset and border-image-repeat properties at once. Specifies the sourcelocation of the image to be used as border. It is the shorthand property for border-image-source border-image-slice border-image-width border-image-outset and border-image-repeat.
If the value is none the border styles will be used. If the fourth value is omitted it is the same as the second. See some notes about each of the values.
The CSS border-image-width Property is used to set width of border image. We can set all these properties at once using. Omitted values are set to their default values.
Property accepts the following values. It can be set by providing multiple values. Also look at the border-image property a shorthand property for setting all the.
Number autoinitialinherit.

Border Block Css Tricks Css Tricks

Border Image Css Tricks Css Tricks

Awesome Css Border Animation Examples To Use In Your Websites

Css Border Image Slice Property Geeksforgeeks

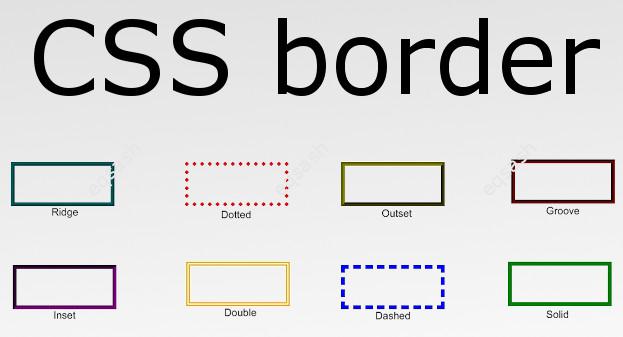
How To Make A Border Or Border Around An Html Element Css Border Property Eqsash
How To Add Images To Your Css Borders Vanseo Design

Tag Archive For Border Css Tricks

Css Border Image Tutorialbrain

Border Image Css Tricks Css Tricks

Css Border Radius Tutorialbrain

Css Border Image Tutorialbrain

Html Css Border Clip Halfway Through Border Stack Overflow

Css Border Image Slice Property Geeksforgeeks

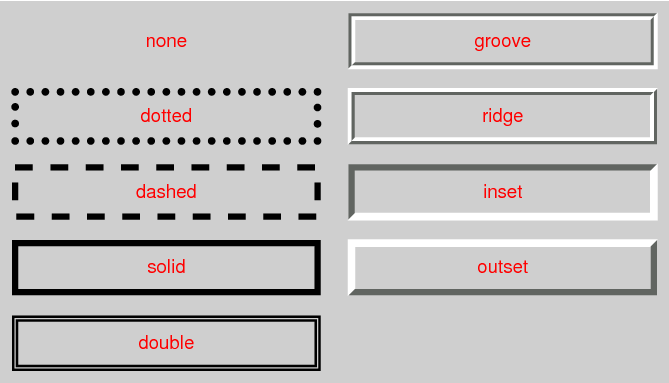
How To Create And Style Borders Using Css Tutorial Republic